自学如何使用Git+Hexo搭建个人博客
一、前言
Hello,我们又见面了,不好意思,各位小伙伴,今天身边出了点状况,本来上午就想着更新的,但是下午发生了一件很让人不爽的事情,就耽误了分享学习心得的方法与步骤,好了,言归正传,不知道你们看了上一篇关于“Git从0到基本运用”的文章,有没有学会Git的使用呢?
要是还没有学会呢,那还得加油啊,学会了的话,那我们现在就进入正题吧,我们既然学会了这个Git,那我们就来学习一下如何通过Git和Hexo搭建一个属于自己的个人博客吧
二、准备工作
- 准备一个Github账号(在前面学习Git的时候应该就准备好了)
- 安装node.js,npm,并了解相关知识
- 安装Git for Windows(不同系统安装对应不同的版本)
三、应用简介:
3.1Node.js:
3.1.1 由来及优势:
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
3.1.2 主要功能:
V8引擎本身使用了一些最新的编译技术。这使得用Javascript这类脚本语言编写出来的代码运行速度获得了极大提升,又节省了开发成本。对性能的苛求是Node的一个关键因素。 Javascript是一个事件驱动语言,Node利用了这个优点,编写出可扩展性高的服务器。Node采用了一个称为“事件循环(event loop)”的架构,使得编写可扩展性高的服务器变得既容易又安全。提高服务器性能的技巧有多种多样。Node选择了一种既能提高性能,又能减低开发复杂度的架构。这是一个非常重要的特性。并发编程通常很复杂且布满地雷。Node绕过了这些,但仍提供很好的性能。
Node采用一系列“非阻塞”库来支持事件循环的方式。本质上就是为文件系统、数据库之类的资源提供接口。向文件系统发送一个请求时,无需等待硬盘(寻址并检索文件),硬盘准备好的时候非阻塞接口会通知Node。该模型以可扩展的方式简化了对慢资源的访问, 直观,易懂。尤其是对于熟悉onmouseover、onclick等DOM事件的用户,更有一种似曾相识的感觉。
虽然让Javascript运行于服务器端不是Node的独特之处,但却是其一强大功能。不得不承认,浏览器环境限制了我们选择编程语言的自由。任何服务器与日益复杂的浏览器客户端应用程序间共享代码的愿望只能通过Javascript来实现。虽然还存在其他一些支持Javascript在服务器端 运行的平台,但因为上述特性,Node发展迅猛,成为事实上的平台。
在Node启动的很短时间内,社区就已经贡献了大量的扩展库(模块)。其中很多是连接数据库或是其他软件的驱动,但还有很多是凭他们的实力制作出来的非常有用的软件。
最后,不得不提到的是Node社区。虽然Node项目还非常年轻,但很少看到对一个项目如此狂热的社区。不管是新手,还是专家,大家都围绕着项目,使用并贡献自己的能力,致力于打造一个探索、支持、分享、听取建议的乐土。
3.2 NPM:
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
3.3 其他应用:
Git的功能在前面的学习之后,大家也有所了解了,这里也就不多说了。
四、搭建github博客
4.1 创建仓库
登录Github网站新建一个名为你的用户名.github.io比如说,如果你的github用户名是pengzihao166,那么你就新建pengzihao166.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://pengzihao166.github.io 了。
由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
注意:
1、注册的邮箱一定要验证,否则不会成功;
2、仓库名字必须是:username.github.io,其中username是你的github用户名。
3、仓库创建成功一般不会立即生效,需要过一段时间,大概10-30分钟,或者更久,我等了十几分钟才生效。
当时还以为我操作失败了,然后疯狂重新删库,建库,就这个步骤我活活弄了一小时左右,后来把那个挂后台,去打了一把LOL大乱斗,回来之后发现好了,就继续战斗搭建博客了。
4.2 绑定域名
这个有钱的,可以去买一个域名再去绑定,什么腾讯云,阿里云,godaddy都可以。
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那就去买一个域名吧。
五、配置SSH Key
其实在你们学习git的时候就已经有了SSH Key的配置,这里我就再稍微讲一下怎么进行配置吧。
$ cd ~/. ssh #检查本机已存在的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git。
ssh-keygen -t rsa -C “邮件地址”
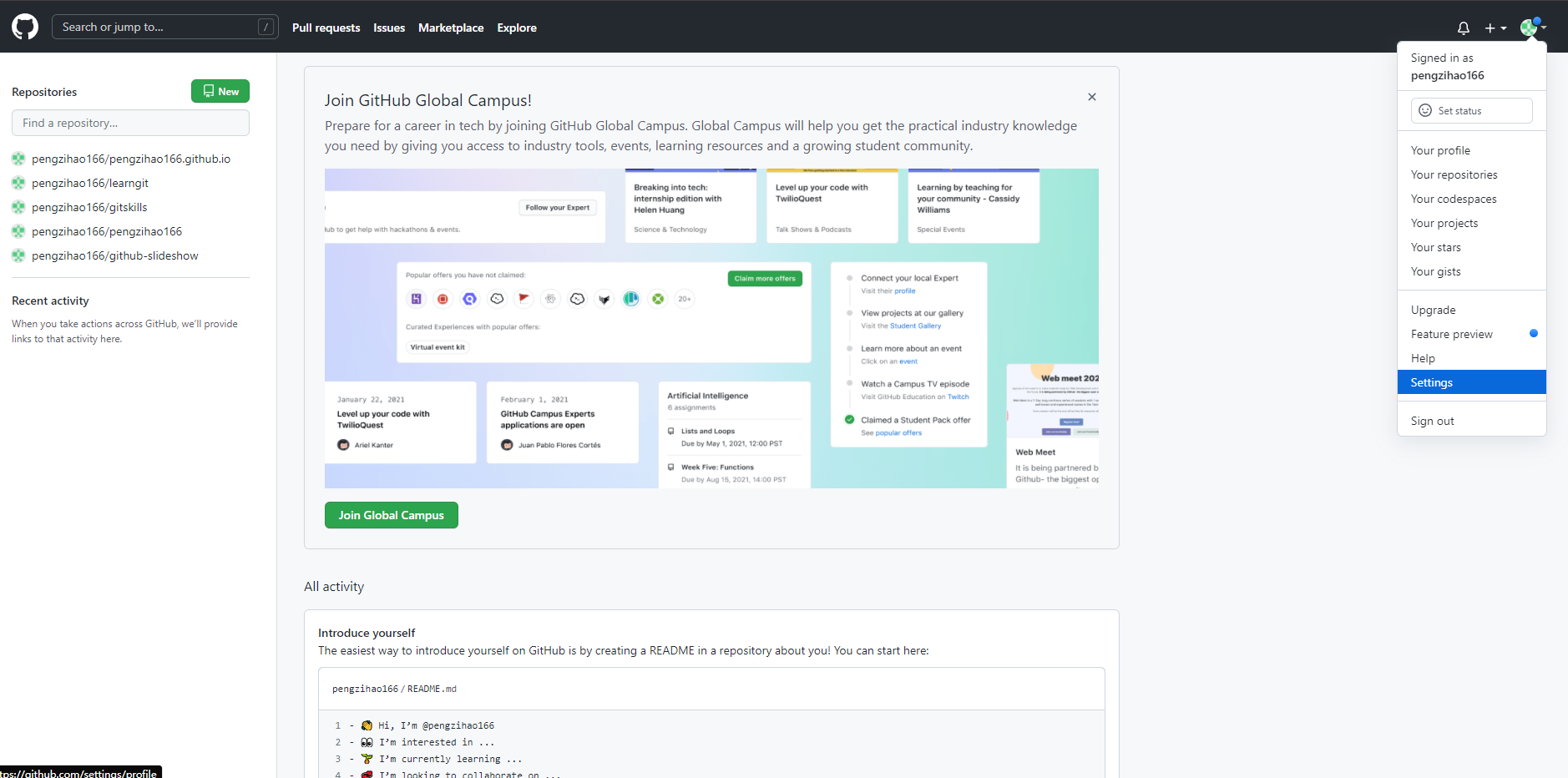
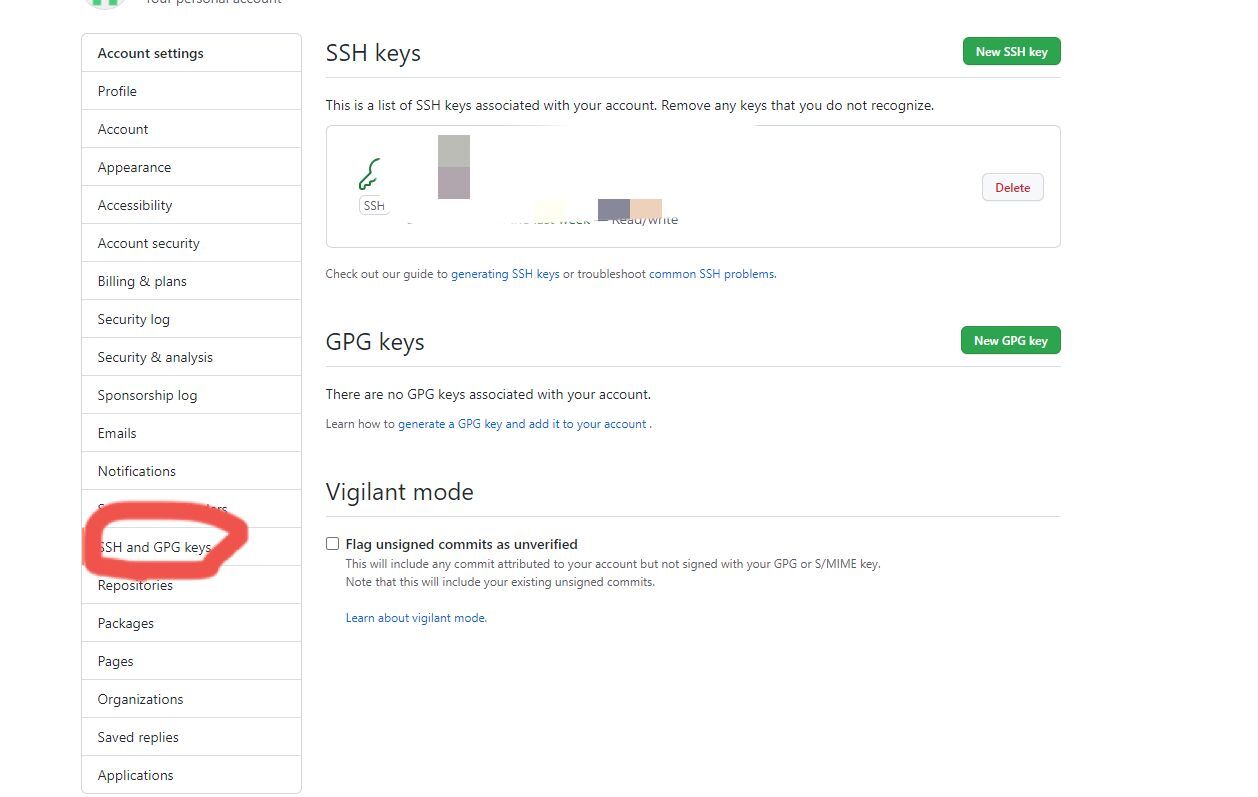
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key,粘贴上去。
注意:这里是个人设置界面,不是你的远程库的那个settings!!!截图如下:


5.1 测试是否成功
$ ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes
然后会看到:
> Hi xxxxx! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
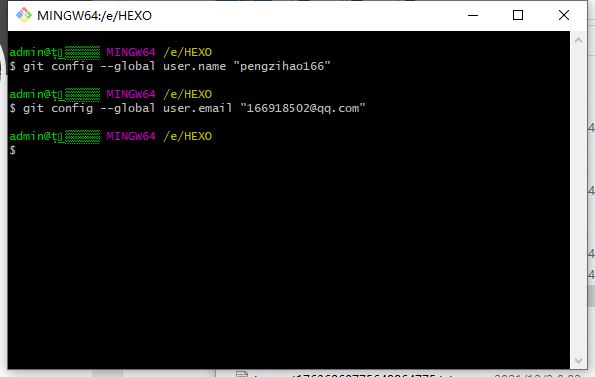
$ git config --global user.name "xxxx"
// xxx是指你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"
// xxx是指填写你的github注册邮箱
注意:这里验证结果展示图如下:

你没有看错,没错就是啥都不会显示,然后你就可以进行下面的操作了
六、使用hexo写博客
注意:
下面的注意事项,需要各位小伙伴认真看好了,并且记住了,不然对你以后写博客的改动有很大影响。
前面的配置环境只要搭好了,其实后面也就不难了,但是!!!也是非常重要的一个内容,不然前面的全白搭了
很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行。
hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的_config.yml;
6.1 npm的安装
$ npm install -g hexo
6.2 初始化
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取,建议就取名hexo,方便以后代码管理),比如我的是E:/hexo,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
初始化的方法有两种:
1、可以随便找个地方右键打开 git bash here,然后输入cd /e/hexo/
$ cd /e/hexo/
$ hexo init
2、或者进入你前面创建的E:/hexo的文件夹之后,右键打开 git bash here,直接输入
$ hexo init
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下:
$ hexo g # 生成文件
$ hexo s # 启动服务
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容
6.3 主题修改(这一步可以不用做,等学会后面的操作之后,再去寻找自己喜欢的主题Theme)
既然默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是 官方主题。
个人比较喜欢的主题是:hexo-theme-yilia。
1、首先下载这个主题:
$ cd /e/hexo/(或者进入你前面创建的E:/hexo的文件夹之后,右键打开 git bash here)
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
2、下载后的主题都在你的hexo的theme里面:
3、修改hexo文件夹根目录下的_config.yml(并不是theme里面的某个主题文件夹下的_config.yml)中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。
4、如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。(建议每次hexo s -g之前都clean一下,养成一个小习惯)
6.4 上传操作
1、首先安装一个插件:
$npm install hexo-deployer-git --save

因为没有这个插件,你在hexo d的时候会出现错误,其它命令不确定,部署这个命令一定要用git bash。
打开你的git bash,cd到你前面创建的hexo文件夹,输入hexo d就会将本次有改动的代码全部提交,没有改动的不会:
如果你一切都配置好了,发布上传很容易,一句hexo d就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key肯定要配置好。
其次,配置hexo根目录中的_config.yml中有关deploy的部分:
正确写法:
deploy:
type: git
repository: git@github.com:pengzihao166/pengzihao166.github.io.git
branch: master
错误写法:
deploy:
type: github
repository: https://github.com/pengzihao166/pengzihao166.github.io.git
branch: master
6.5 常见hexo命令:
1、hexo new “postName” #新建文章
2、hexo new page “pageName” #新建页面
3、hexo generate #生成静态页面至public目录=hexo g
4、hexo server #开启预览访问端口(默认端口4000,’ctrl + c’关闭server)=hexo s
5、hexo deploy #部署到GitHub = hexo d
6、hexo help # 查看帮助
7、hexo version #查看Hexo的版本 = hexo -v
8、hexo s -g #生成并本地预览
9、hexo d -g #生成并上传
注意:如果hexo s 失败,可能是你的hexo根目录下的node_modules文件出问题或者你的端口被占用了,可以试试hexo s -p 5000(这个5000可以改成任何你想的端口数字不唯一),还是不行那就删掉node_modules,然后在hexo的根目录下git bash here,再输入npm install,会自动重新配置node_modules,这样应该就能解决了。
小编就因为遇到过这种情况,所以在这里分享一下在写完博客之后,运行命令的时候遇到的问题的解决方案。
6.6 写博客
定位到我们的hexo根目录,执行命令:
hexo new ‘xxx’ (xxx就是你的博客名字)
hexo会帮我们在e:/hexo/source/_posts下生成相关md文件:
我们只需要打开这个文件就可以开始写博客了,具体用什么打开md格式的文件进行编写博客,小编这里使用的是Typora(或者vscode也行)兼容md格式,这个大家可以自己使用喜欢的编辑器就行了,没有什么特殊要求,只要能兼容Markdown格式的就行了。
记住奥,每次写完博客记得,在你的hexo根目录下 git bash here,再进行
hexo clean
hexo s -g
进行本地预览要是符合自己想要的样子之后,再进行
hexo d
最后打开你的http://pengzihao166.github.io(记得把pengzihao166改成你自己的github的用户名),如果你绑定了域名你也可以直接输入你自己的域名进入一个属于自己的blog。
结束语:
这次运用hexo+git搭建博客,不知道你们是否学会了呢,要是内容含任何的错误知识点,请及时联系小编,或者在下方进行评论提出,方便小编及时修改错误,免得对其他小伙伴的学习造成勿扰,当然有什么观点也可以在评论中表达出来,希望大家可以参与到其中来。
部分内容转载自小茗同学博客园,如有侵权,请立刻联系小编,进行修改完善。